경기도 홈페이지를 보던 중 예쁜 글꼴이 있길래 찾아보니 경기천년체라고 경기도에서 제작한 폰트였습니다.
그래서 블로그에 적용해 보기로 했습니다.
워드프레스로 만든 블로그에서 경기천년체 폰트를 플러그인 없이 직접 업로드해서 사용하는 방법을 알아보겠습니다.
경기천년체는 https://www.gg.go.kr/contents/contents.do?ciIdx=679&menuId=2457 에서 다운로드 받을 수 있습니다.
다운받은 경기천년체 웹폰트를 워드프레스에서 WP 파일 관리자를 통해 wp-content > upload 에 fonts 폴더를 새로 생성해서 업로드 합니다.

디자인 > 사용자 정의하기 > 추가 CSS를 클릭합니다.

폰트를 추가하고, 제목에 적용하는 CSS 코드를 입력하고 공개버튼을 클릭하여 저장합니다.

@font-face {
font-family: 'GyeonggiBatang_Bold';
src: url(/wp-content/uploads/fonts/GyeonggiBatang_Bold.woff) format('woff');
font-weight: 700;
font-style: normal;
}
@font-face {
font-family: 'GyeonggiBatang_Regular';
src: url(/wp-content/uploads/fonts/GyeonggiBatang_Regular.woff) format('woff');
font-weight: 400;
font-style: normal;
}
. . .
. . .
@font-face {
font-family: 'GyeonggiTitle_Bold';
src: url(/wp-content/uploads/fonts/GyeonggiTitleV.woff) format('woff');
font-weight: 700;
font-style: normal;
}
h1 { font-family: 'GyeonggiTitle_Bold'; font-size: 32px; }
h2 { font-family: 'GyeonggiTitle_Medium'; font-size: 28px; }
h3 { font-family: 'GyeonggiTitle_Medium'; font-size: 24px; }
h4 { font-family: 'GyeonggiTitle_Medium'; font-size: 20px; }
p { font-family: 'GyeonggiBatnag_Regular'; font-size: 16px; }
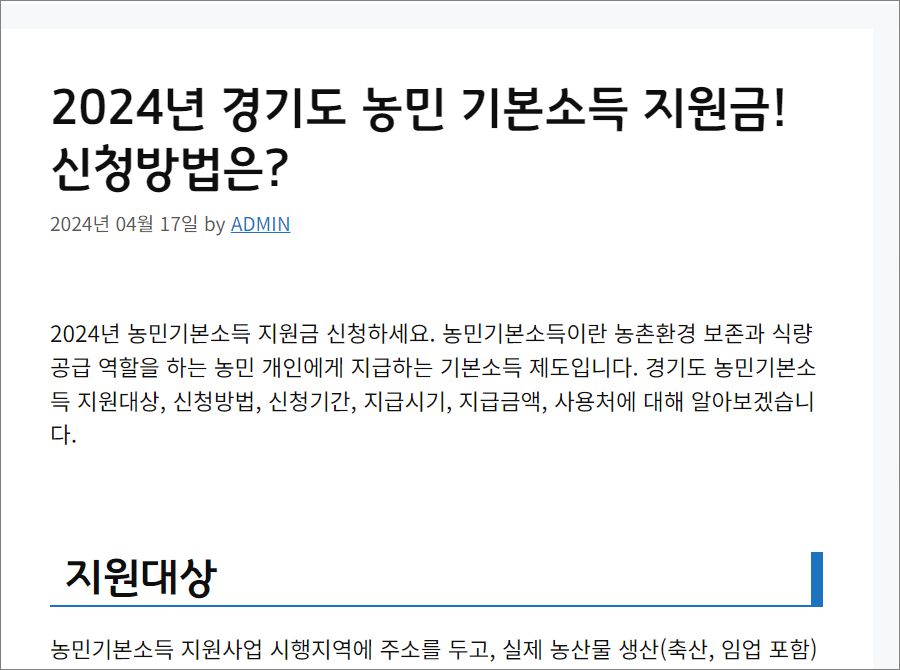
폰트가 잘 적용되었습니다.

'WORDPRESS' 카테고리의 다른 글
| 워드프레스에서 글쓴이 이름을 변경하는 방법 (0) | 2024.04.16 |
|---|
